Never trust the f**king verbal job offer, NEVER.
本來打算在整個研究結束後,再來整理關於編寫PWA(Progressive Web App)過程中的各種問題,不過那可能還要好些時間…而且我開始以筆記軟體為主,畢竟寫作相對耗時。昨日整理研究紀錄(就只是類似流水帳的東西),正好是關於在行動裝置瀏覽器上拍攝影片的問題,於是我仔細測試了一下並做記錄。
在iOS Safari錄製影像時,無論裝置為直向或橫向拍攝,影片寬高都會符合constraints設定,但畫面顯示會異常,裝置直向時顯示橫向、裝置橫向時顯示直向。在stackoverflow有相關討論提到:
- getUserMedia()在行動裝置上會有一些奇怪的行為,無論是iOS或Android
- 或許是因為瀏覽器的出現早於可旋轉畫面的裝置,因而瀏覽器的設計思維是橫向模式(寬 > 高)
測試結果如下,video rotation是指相對於拍攝畫面而言。
| constraints width x height |
device orientation | display width x height |
video rotation |
|---|---|---|---|
| 320 x 240 | portrait | 240 x 320 | -90 degrees |
| 320 x 240 | landscape | 320 x 240 | 0 degrees |
| 240 x 320 | portrait | 320 x 240 | -90 degrees |
| 240 x 320 | landscape | 240 x 320 | 0 degrees |

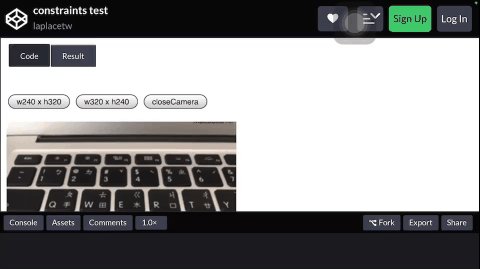
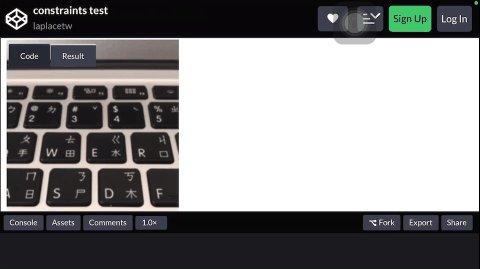
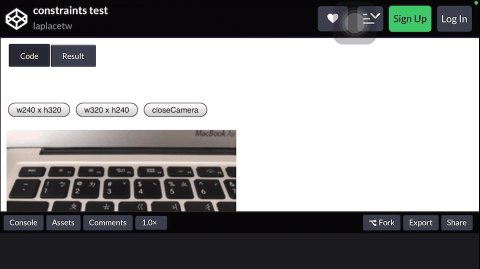
我在CodePen寫了簡單的測試實例:WebRTC constraints test on mobile
從互換的寬高設定和裝置方向變化來觀察顯示畫面:
| portrait | landscape |
|---|---|
 |
 |